Thiết kế của ứng dụng mà dính vào người sử dụng?
Publish:
:
Last modified:06/11/2018
Tiếng Việt / Vietnamese app, UI, UX
Contents

Thiết kế phải lo lắng khi thực hiện phát triển ứng dụng. Sẽ là một điều tốt mà những gì đã nói? Từ thiết kế cơ sở cần thiết cho việc phát triển ứng dụng Trong bài viết này, chúng tôi sẽ giới thiệu các điểm, đó là điều quan trọng trong việc xác định các thiết kế của ứng dụng. Hãy bằng mọi cách cố gắng để tham khảo.
Những điều cơ bản của thiết kế ứng dụng
Chúng ta hãy nhìn vào thiết kế cơ sở cần thiết để phát triển ứng dụng.
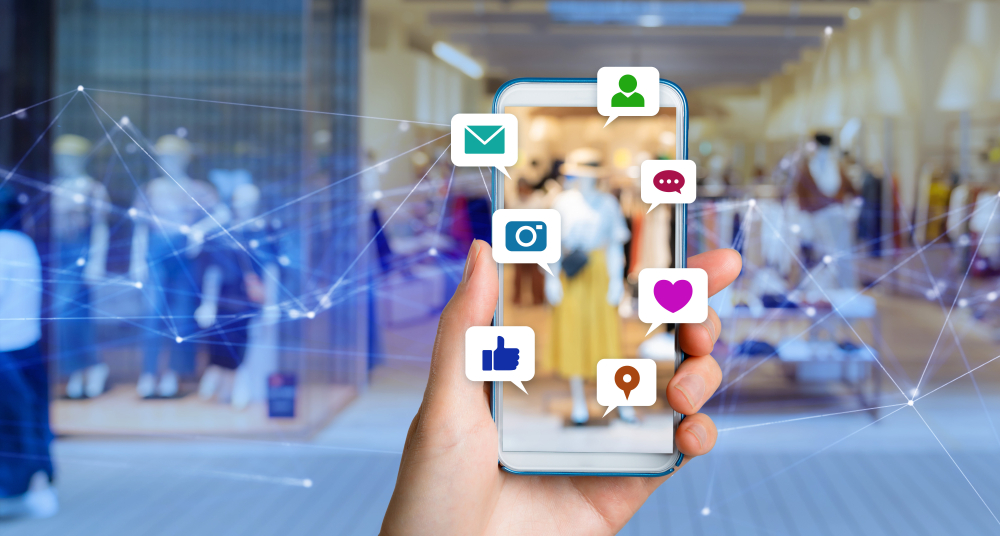
Tôi nghĩ rằng trong quan trọng nhất là khả năng hiển thị của thiết kế ứng dụng? Người sử dụng cũng sẽ rất vui nếu các ứng dụng có thể mịn hoạt động. Trong, cơ bản tại thời điểm phát triển ứng dụng “giao diện người dùng thiết kế”, chúng tôi sẽ tiếp tục giới thiệu chi tiết hơn bạn về “Thiết kế UX”.
Nó UI thiết kế?
thiết kế giao diện người dùng là viết tắt của giao diện người dùng, nói rằng thiết kế thực tế của màn hình chính của ứng dụng.
Trong trường hợp trở nên quan trọng trong thiết kế giao diện người dùng này, người ta có thể tìm thấy những thông tin mà người dùng được yêu cầu ngay lập tức, Tadoritsukeru dễ dàng như xa như mục đích, là một thiết kế mà đứng trong quan điểm của người sử dụng xem, chẳng hạn như.
Nó sẽ thiết kế, chẳng hạn như đối tượng có thể được ngay lập tức đạt được sử dụng trong các ứng dụng có thể nói rằng đó là “giao diện người dùng tốt”.
Nó trở thành một điểm mà không đưa ra thời gian để suy nghĩ cho người dùng, trở lại và chuyển tiếp nếu vòi nước ở đây, chẳng hạn như sự rõ ràng của bất kỳ mô tả nơi để tìm việc tìm kiếm của các bài bình luận và người sử dụng là rất quan trọng. Kể từ khi ra mắt như không có Kiri và đưa ra một thiết kế khi xem xét sự phát triển ứng dụng, chúng ta hãy xem xét một thiết kế mà đứng trong quan điểm của người sử dụng xem.
thiết kế UX
Để nghe trong thiết kế giao diện người dùng và thiết lập Đó là “Thiết kế UX”. UX = USER KINH NGHIỆM một cách đáng kể mà nó là của Nhật Bản được gọi là “kinh nghiệm người dùng”. Bằng việc sử dụng ứng dụng, là bản thân người sử dụng trải nghiệm UX, hoặc không thể làm cho bản thân mình sử dụng và điều này là không tốt các ứng dụng và 2 độ, bạn hay tôi được chuyển giao cho các ứng dụng khác.
Mặc dù bạn có thể bị coi là khó để nói với kinh nghiệm người dùng, nếu bạn có thể cung cấp cho một cảm giác tốt, chẳng hạn như “Đó là một thử thuận tiện sử dụng ứng dụng” “đã vui vẻ”, nó có thể được cho là “UX tốt” bạn.
Cũng được bao gồm giao diện người dùng trong UX, khả năng hoạt động của lòng tốt, có một thỏa thuận tuyệt vời là rõ ràng sẽ dẫn đến “trải nghiệm người dùng tốt”.
Trước hết, hãy xem xét mà người dùng không cảm thấy bất tiện trong lần đầu tiên, sau đó nó sẽ là tốt để đi suy nghĩ về mánh lới quảng cáo, chẳng hạn như những người để làm hài lòng người dùng.
Là một điểm quan trọng khi xác định việc thiết kế ứng dụng?
Tiếp theo, chúng ta hãy rời khỏi giới thiệu về một điểm quan trọng khi xác định thiết kế của ứng dụng. Bạn không thể nhắm mắt được chỉ đơn giản là để suy nghĩ về các “giao diện người dùng tốt”, “tốt UX”. Bằng cách giữ xuống một lúc nào đó, đề nghị thiết kế sẽ nổi trôi chảy.
Làm rõ mục tiêu
Trước hết, nó phải được lưu ý rằng nói “dường như không có một ứng dụng.” Do Apps cô gái tuổi teen cho thiết kế và 50 thiết kế ứng dụng của nam Tôi không có một lý do có thể giống nhau.
Tôi muốn bạn sử dụng các ứng dụng mà bạn đang cố gắng để tạo ra bây giờ, hoặc để sử dụng Hãy bắt đầu bằng cách rửa ra một số thông tin của người dùng được giả định thứ nhất.
Tuổi tác, giới tính, tất nhiên, (ở nhà, trên tàu, ở trường, vv) Sở thích và sử dụng Tôi thích người cũng được coi như vậy.
Nhấn mạnh vào sự đơn giản
Một số muốn nói và đang làm cho ứng dụng, mà cũng muốn nói, và nó sẽ bị cám dỗ kết hợp nhiều thứ để một trang,
Xem màn hình ứng dụng điện thoại thông minh không làm những điều thực sự lớn.
Cho đến khi hoạt động là một trong đó có thể ở một trang, người ta nói rằng nguyên tắc cốt yếu của thiết kế màn hình đơn giản là. Mô tả tuyên bố thiết kế không cần thiết, những gì trên trang đó vào lúc này khi nhìn thấy có khả năng, là những gì thiết kế để nói một trong đó có thể được nhìn thấy bằng sẽ là tốt.
Hãy nhận biết các quan điểm của người sử dụng xem
Người dùng nói, “luật của F”, viết một lá thư của bảng chữ cái F, người ta nói rằng di chuyển mắt trong trang.
Vì vậy, cần chú ý ánh mắt của nó, và đặt như các biểu tượng và menu
Nó cũng sẽ được dễ hiểu thiết kế cho tất cả mọi người.
Như đã trình bày ở trên, chứ không phải là yêu cầu họ cố gắng tìm hiểu giải thích rất nhiều
Moment trong sự hiểu biết có thể thiết kế, và chúng ta hãy suy nghĩ về, chẳng hạn như dễ dàng để bấm nút sắp xếp theo một ngón tay. Nante ngón tay để nút bên cạnh do nhầm lẫn khi cố gắng đẩy một nút cụ thể sẽ đánh, hoặc sẽ không có đại diện của thiết kế nghèo?
Lựa chọn một sự giàu có của các công cụ phát triển của thiết kế nếu sự phát triển của ứng dụng

Vì vậy, trên thực tế nó được thực hiện trong giai đoạn phát triển của ứng dụng, thiết kế của các ứng dụng! Và tôi cũng nghĩ rằng, khi đã được rằng các gói ứng dụng mà sẽ sử dụng không hoạt động là sự tự do của thiết kế? Nó không có ý nghĩa thiết kế quý giá.
Chừng nào sự phát triển gói, ở một mức độ nào đó bởi vì thiết kế của nó nêu trên đã được đưa vào tài khoản sẽ được cài sẵn, nó sẽ không được hoàn thành những gì khủng khiếp cho đến khi có được thực hiện cùng với nó.
Tuy nhiên, vì nó là một mức độ nào thể hiện trong ứng dụng, chẳng hạn như tính nguyên bản và khái niệm riêng của mình, nếu có thể tùy chỉnh, hoặc nó sẽ không được tốt hơn không?
gói ứng dụng có thể được tùy chỉnh, tùy chỉnh phong phú Nếu “Piece”
Trong chức năng, bạn có thể làm việc ông muốn ứng dụng.
Quan trọng tại thời điểm sản xuất ứng dụng, là lời giải thích liên quan đến ứng dụng của thiết kế với. Đứng trên mắt người dùng, dễ sử dụng, chúng tôi thấy rằng nói đó là cách tốt nhất để làm cho các ứng dụng được yêu thương mà con gấu trong tâm trí các thiết kế dễ hiểu. Vui lòng liên hệ joker mảnh trong trường hợp của các vấn đề với việc ứng dụng của bạn!
Related articles
-

-
Đặt vé tàu trực tuyến tại Việt Nam
Năm nay, để chuẩn bị cho kì nghỉ tết, ngành đường
-

-
Để nhằm mục đích hiển thị trên cùng của ứng dụng trong cửa hàng ứng dụng là
Vào việc cửa hàng ứng dụng trong ứng dụng này
-

-
VIỆT NAM VÀ XU HƯỚNG CÔNG NGHỆ THỜI ĐẠI MỚI S.M.A.C
Xu hướng công nghệ từ nền tảng S.M.A.C đang làm th
-

-
Các tính năng và phát triển gợi ý của ứng dụng doanh nghiệp nhìn từ trường hợp của Jobs ứng dụng
Đó là việc ứng dụng với nhu cầu của người dùng,
-

-
Công Ty KODOKAWA-DWANGO
Ngày 14/5/2014 công ty xuất bản lớn của Nhật là cô
-

-
Giới thiệu các chi phí phát triển và chi phí bảo trì của ứng dụng
Sau khi phát triển ứng dụng, cũng là một đến đ
-

-
CÁCH ĐẶT TÊN VÀ XƯNG HÔ CỦA NGƯỜI VIỆT NAM
Tên và cách đặt tên của người Việt Theo các nhà n
-

-
Những lợi ích của việc giới thiệu các ứng dụng thông qua để xem từ các trường hợp
Các công ty cạnh việc sử dụng rộng rãi của điệ
-

-
App dễ dàng giải quyết! Liên quan đến bản quyền giải quyết những ưu điểm và nhược điểm
Nếu có một chiếc điện thoại thông minh, Về Bản
-

-
PIPEDRIVE – PHẦN MỀM HỖ TRỢ QUẢN LÝ BÁN HÀNG NỔI BẬT
Pipedrive là một ứng dụng khá phổ biến giúp công t